یکی از مواردی که شاید در کمتر سایتی برای افزایش سرعت وردپرس به آن توجه شده باشد، بهینه سازی فونت ها است. این روزها به لطف وجود متخصصین فعال در حوزه گرافیک و توسعه نرمافزاری فونت، حالا شاهد تولد فونتهای فارسی بیشتری هستیم که میتوان با دانلود فونت در سبکهای مختلف سنس، نسخ و هندسی انقلابی در ساختار نوشتاری سایت خود ایجاد کنیم.
اما آیا تا بهحال به این فکر کردید که استفاده از فونت برای سایت هم نیاز به بهینه سازی دارد؟ به نظر شما یک خانواده فونت از چه جهاتی میتواند روی کاهش سرعت سایت تاثیر بد بگذارد؟ بیایید در ادامه آنها را بررسی کنیم.
روش های افزایش سرعت وردپرس با بهینه سازی فونت ها
مطمئنم شما هم برای اینکه سایتتان ظاهر زیبایی داشته باشد به دنبال انتخاب بهترین فونت های فارسی برای وبسایت هستید. فونتهایی که این روزها در بزرگترین کسب و کارهای آنلاین و اپلیکیشن موبایل از آنها استفاده میشود و کاربران بیشترین میزان خوانایی و راحتی را با آنها دارند.
فونت هم مانند هر منبع دیگری در سایت، حاوی فایلی است که مجموعهای از حروف را در قالب گلیف (Glyph) در خود دارد. این گلیفها با استفاده از نرمافزارهای گرافیکی طراحی شده و در پایان با استفاده از نرم افزارهایی که مخصوص ساخت فونت هستند در قالب یک فایل یکپارچه در دسترس قرار میگیرند.
در نهایت ما با تایپ کد هر گلیف که بر روی صفحه کلید بر اساس استانداردهای یونیکد مشخص شده، میتوانیم حروف را در هر زبان تایپ کنیم. پس بهینه سازی فونت ها در وردپرس هم میتواند چیزی مشابه بهینه سازی سایر فایلها باشد.

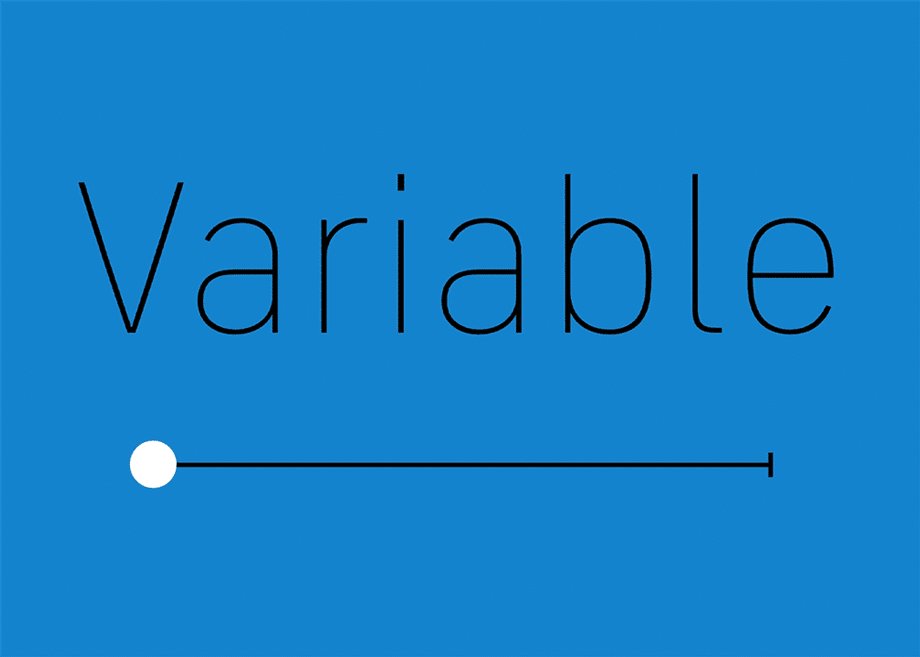
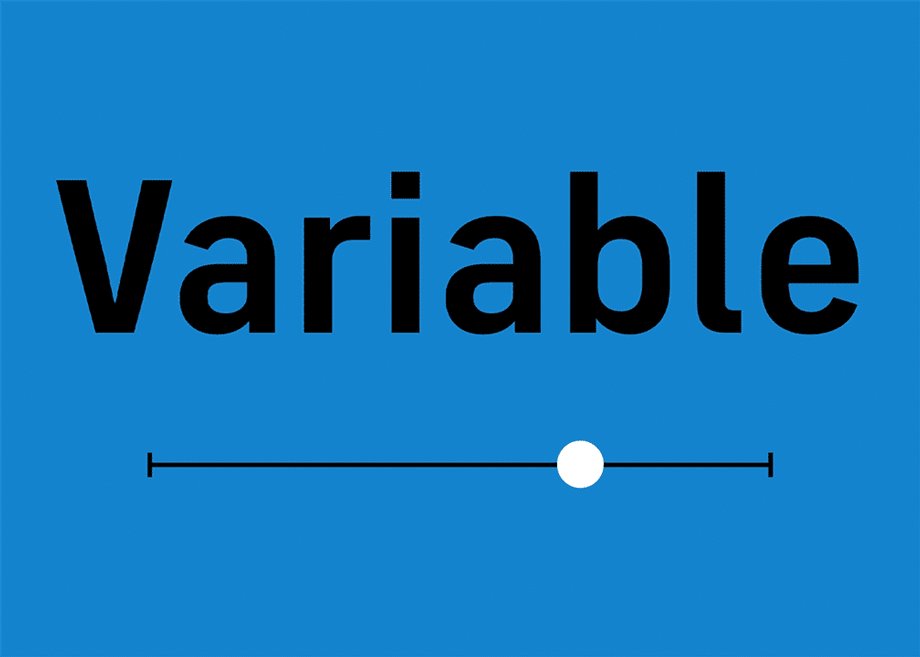
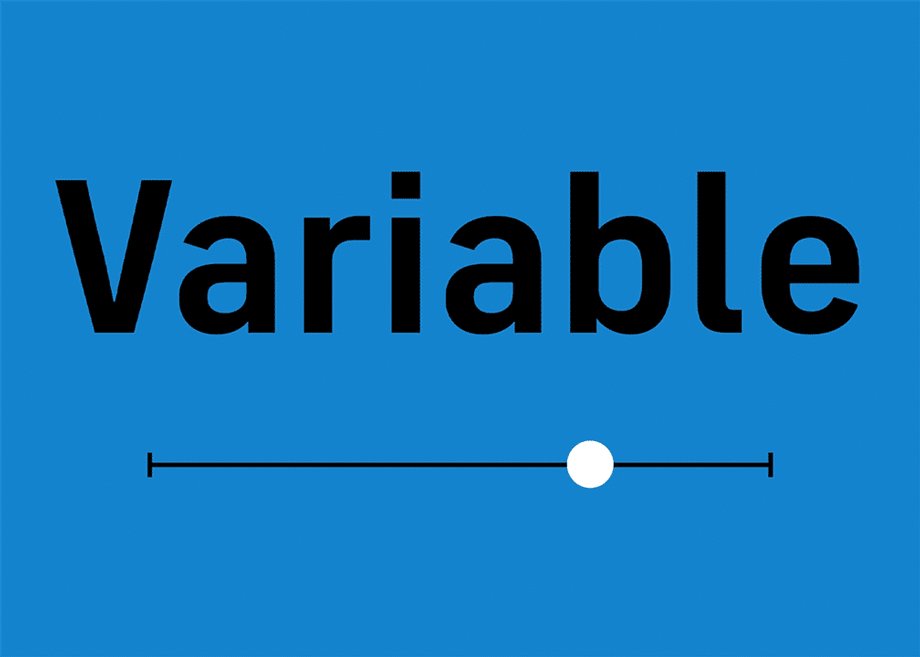
استفاده از فونت متغیر (Variable Fonts)
فونتهای متغیر اولین گزینه برای بهبود سرعت وردپرس با بهینه سازی فونت ها باشند. قلمی که از فونتهای متغیر پشتیبانی میکند، تمامی وزنهای قلم (نسخه نازک تا سیاه) را در خود دارد. پس شما برای استفاده از یک خانواده فونت، نیازی به آپلود و استفاده جداگانه از هر وزن نخواهید داشت.
به عنوان مثال فونت ایران سنس را در نظر بگیرید. این خانواده فونت تا به امروز که این مقاله در حال تهیه است، دارای ۱۱ وزن مختلف شامل سبک نقطه گذاری چندگانه است. بنابراین برای استفاده از فونت ایران سنس در سایت، تنها برای نسخههای «لایت، معمولی و بولد» روی هم رفته چیزی حدود ۱۰۰ کیلوبایت حجم در قالب ۳ درخواست HTTP درخواست به سمت سرور ارسال میگردد.
در حالی که اگر از نسخه وریبل استفاده کنید:
- تنها یک درخواست HTTP برای لود یک فایل فونت به سرور صورت میگیرد.
- با فرض استفاده از ۳ وزن رایج در حالت عادی فونتها (با حجم ۱۰۰ کیلوبایت)، این فایل فونت با همین حجم تمامی وزنهای ۱۱ گانه را در خود دارد.
- همچنین امکان استفاده از سبک نقطه گذاری متفاوت که شامل ۸ حالت مختلف، پشتیبانی از اعداد فارسی هک شده با استفاده از کدهای CSS، گلیفهای تومان و ریال، اعداد همعرض و دیگر قابلیتها را در اختیار دارید. در حالی که نسخههای معمولی از این نظر محدود هستند.
پس میبینیم که بهینهترین حالت برای استفاده از فونت در وردپرس، استفاده از نسخه متغیر است.
استفاده از قابلیت PreLoad برای فونت ها
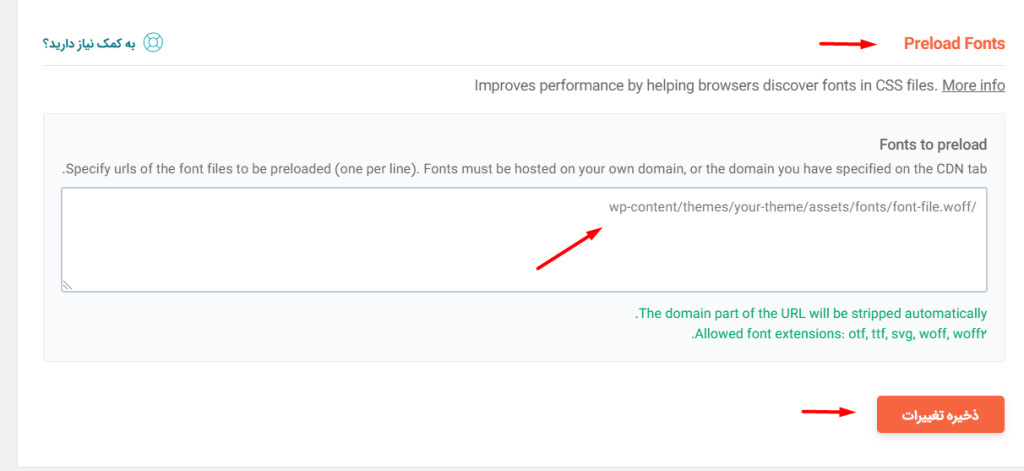
راهکار بعدی بهینه سازی فونت ها در وردپرس، PreLoad یا همان حالت «پیش بارگزاری» است. اگر از افزونههایی مانند WPRocket استفاده میکنید، میتوانید با قرار دادن آدرس فایل فونت خود در کادر Preload Fonts کاری کنید که فونتها به شکل پیشبارگزاری شده لود شده و سرعت سایت بهبود پیدا کند.

البته هنگام استفاده از این ویژگی باید به میزبانی هاست خود نیز توجه داشته باشید که منابع لازم را در اختیارتان قرار داده باشد. چرا که استفاده از این ویژگی تا حدودی نیازمند پردازشهای خاصی است که کمی روی مصرف منابع تاثیر خواهد داشت.
لود فونت ها از طریق هاست سایت (Local Fonts)
در صورتی که قالب شما فونت را از طریق منابعی مانند Google Fonts یا Adobe Fonts دریافت میکند، با توجه به اختلالات اینترنتی که در ایران بسیار رایج است، بهتر است که به کلی از این سرویسها استفاده نکرده و فونت را به همان روش نصب فونت در وردپرس بر روی هاست خود قرار دهید.
بنابراین اگر قالب شما تنظیماتی برای غیرفعال کردن فونتهای گوگل یا ادوبی تعبیه نکرده است، میتوانید به دو روش زیر آنها را غیرفعال کنید:
- استفاده از افزونه Disable Google Fonts وردپرس
- حذف قطعه کد لود فونتهای گوگل از فایل header.php.
البته در برخی قالبها ممکن است کدهای مربوط به لود فونتها از منابع CDN خارجی درون فایل فانکشن یا فایل مخصوصی قرار داشته باشد. که به کمک ویژگی جستجوی پیشرفته برنامههایی نظیر Notepad PlusPlus یا ویژوال کد استودیو میتوانید فایل دقیق آنها را پیدا کنید.
تبدیل فرمت فونت ها به WOFF2
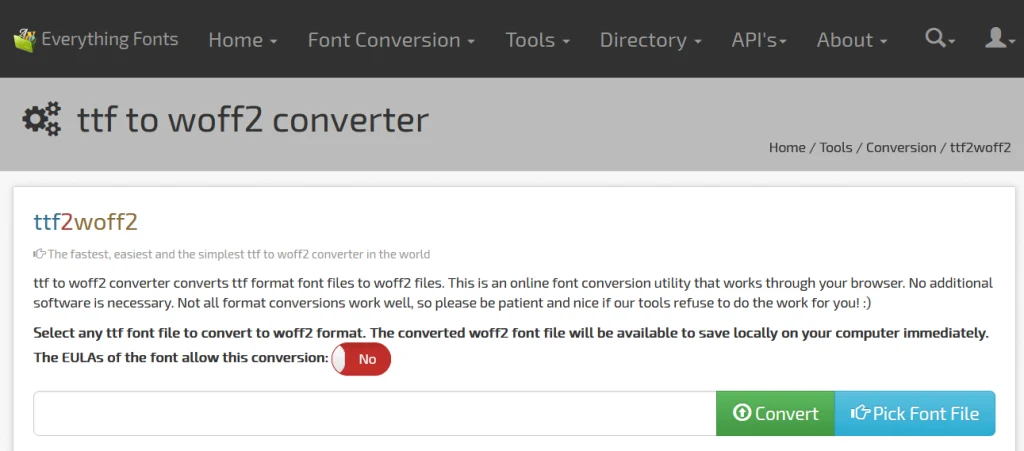
ممکن است شما از فونتی با فرمتهای TTF یا OTF استفاده کنید؛ در حالی که فرمتهای استاندارد فونت برای استفاده در سایت WOFF و WOFF2 هستند که فشردهترین حالت را در مقایسه با سایر فرمتهای TTF, OTF و EOT دارند.

به کمک سایتهای آنلاین نظیر everythingfonts.com میتوانید فایل فونت خود را به فرمتهای ذکر شده تبدیل کنید.
حذف کامل یا شخصی سازی فونت آیکون
یکی از مهمترین مسائلی که در زمینه بهینه سازی فونت ها در وردپرس وجود دارد، مربوط به مدیریت کتابخانههای فونت آیکون رایج نظیر فونت آوسام است که بیش از هزاران آیکون را در خود دارند. در حالی که شاید در یک سایت نهایتا از ۵۰ آیکون مختلف در بخشهای مختلف استفاده شود.
توصیه میشود حتما از قالبهای استانداردی استفاده کنید که امکان غیرفعال کردن فونت آیکون در وردپرس را در اختیارتان قرار دهند یا اینکه راهکاری از این نظر برای آن پیاده سازی شده باشد.
به عنوان مثال در تنظیمات قالب جنه وردپرس امکان غیرفعال کردن کامل این کتابخانه فراهم شده است؛ اما در عینحال خود قالب یک فونت آیکون اختصاصی شامل فونتهای پایه را دارد که اگر نیازی به استفاده از فونتهای فونت آوسام را نداشته باشید به راحتی میتوانید آن را غیرفعال کرده و همان فونت آیکونهای پایه را داشته باشید.

جمع بندی نهایی
در این مطلب به معرفی روشهای مختلف افزایش سرعت سایت از نظر بهینه سازی فونت ها پرداختیم. مسلما این روشها پایان ماجرا نبوده و با توجه به افزونهها، قالب و تنظیمات سفارشی سازی شده وردپرس در سایتتان، میتواند روشهای متنوع دیگری هم برای بهینه سازی وجود داشته باشد.
اگر به دنبال مرجع مناسبی برای استفاده حرفهای از انواع فونت و فونت آیکون هستید، میتوانید با مراجعه به وبسایت فونتچی به نشانی www.fontchi.com مقالات مرتبط را مطالعه کرده و اطلاعات بیشتری در این خصوص کسب کنید. همچنین این سایت به صورت تخصصی در زمینه معرفی، دانلود، بررسی انواع فونت و کد تخفیف فروشگاههای فونت فارسی فعالیت دارد که میتوانید در زمینه طراحی رابط کاربری و انجام کارهای گرافیکی حرفهای از آن کمک بگیرید.