بسم الله الرحمن الرحیم
سلام علیکم
چیزی که بنده رو به نوشتن این مطلب سوق داد،سوالاتی از این قبیل بود:
- صفحه اول سایت من محصولات فروشگاه نمایش داده میشه،اگر بخوام یک برگه داشتم باشم که نوشته ها رو نشون بده باید چیکار کنم؟
- یک کد خاص PHP میخوام توی یک برگه اجرا بشه،به چه صورت بایستی این کار رو انجام بدم؟
- قالب برگه چیست و چکار می کند؟
- نسخه Full Width در قالب ها چگونه پیاده میشه؟
- و…
قالب برگه یا Page Template چیست؟
قالب وردپرس در فرهنگ عمومی و فارسی ایرانی ها به معنای theme وردپرس به کاربرده میشه،اما قالب برگه فقط به همان برگه اعمال میشه که تنظیم شده باشه.
قالب برگه نوعی از قالب های وردپرسی هست که فقط به برگه یا مجموعه ای از برگه ها قابل اعمال هست،شاید براتون پیش آمده باشه که برای تنظیم یک قالب فروشگاهی وردپرس بایستی یک برگه بسازید،اون رو در تنظیمات خواندن بر روی صفحه اول قرار بدید و بعد قالب برگه رو روی Home Page همون قالب ست کنید،یا برگه ای بسازید و قالب Contact بر روی اون ست شه که تماس با مای داخلی قالب رو نشون بده.
این ها همان قالب های برگه هستند.که شاید بارها با اون کار کرده باشین.
چگونه یک قالب برگه یا Page Template بسازیم(Global)؟
در کنار فایل style.css فایلی با نام قالب برگه مورد نظر بسازید،مثلا blog-template.php ، حالا بایستی به وردپرس بگین که این یک قالب برگه هست،پس هدر فایل رو بهش میدیم:
[code lang=”php”]
<?php /* Template Name: Blog */ ?>
[/code]
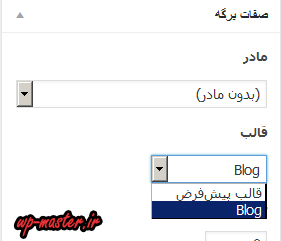
الان قالب برگه کاری رو انجام نمیده، ما اماده ست،برای فعال کردن آن یک برگه به نام “وبلاگ”ساخته و از قسمت سمت چپ،”قالب” رو بر روی Blog بگذارید:
 الان اگر برگه رو باز کنین و نمایش رو ببینین صفحه سفید خواهید دید،علتش این هست که کد و یا محتوایی داخل اون فایل که ساختین وجود نداره،این رو هم مدنظر داشته باشین که تغییر محتوای متنی از ویرایش برگه تاثیری روی خروجی برگه نداره و فقط باید از طریق همون فایل اعمال تغییر کنین.
الان اگر برگه رو باز کنین و نمایش رو ببینین صفحه سفید خواهید دید،علتش این هست که کد و یا محتوایی داخل اون فایل که ساختین وجود نداره،این رو هم مدنظر داشته باشین که تغییر محتوای متنی از ویرایش برگه تاثیری روی خروجی برگه نداره و فقط باید از طریق همون فایل اعمال تغییر کنین.
[box type=”tick”]معنی Global یعنی اینکه این قالب برای همه برگه ها قابل استفاده ست،کافیه بر روی اون برگه ست شه.[/box]
حاضرین یک قالب برگه برای وبلاگ بسازیم!؟
برای عملی شدن کار،این محتوا رو داخل فایلی که ساختین بذارین:
[code lang=”php”]
<?php
/* Template Name: Blog */
get_header();
query_posts(‘post_type=post&amp;post_status=publish&amp;paged=’ . get_query_var(‘paged’));
if (have_posts()) {
while (have_posts()) {
the_post();
echo ‘
<div>’;
echo ‘
<h2>’ . get_the_title() . ‘</h2>
‘;
echo ‘
<div class="content">’ . get_the_content() . ‘</div>
‘;
echo ‘</div>
‘;
}
}
wp_reset_postdata();
get_footer();
?>
[/code]
حالا شما نوشته هاتون رو هم در برگه جدا دارید!
اگر میخواین این قالب برگه با قالب اصلی سایت همسان و یکنواخت باشه،توصیه میکنم فایل index.php رو کپی بگیرین و اون هدر قالب برگه رو اولش اضافه کنین و محتوا رو به دلخواه ادیت کنین.
یک قالب برگه برای تماس با ما!
برای درک بهتر موضوع این مدل رو هم مثال می زنم.
اگر بخواین یک برگه تماس با ما بسازین،یک برگه می سازین و کدکوتاه رو داخلش میذارین و تمام.حالا این کار رو میخوایم با قالب برگه انجام بدیم.
برای این کار،فرض می کنیم کدکوتاه افزونه مورد نظر برای تماس با ما contact-form هست،پس کار رو به این صورت انجام میدیم:
[code lang=”php”]
<?php /* Template Name: Contact Us */ get_header(); do_shortcode(‘[contact-form]’); get_footer(); ?>
[/code]
ساخت قالب برگه بر مبنای شناسه برگه یا نامک برگه(Specific)
برای این کار تنها چیزی که باید بدونید،این هست که اون فایل قالبی که با پسوند php ساختین اسمش رو باید نسبت به شناسه یا نامک برگه بدین،یعنی چی؟
[code]
page-{نامک}.php
page-{شناسه}.php
[/code]
یعنی اگر عنوان برگه شما “گالری تصاویر” و نامک اون “galley” و شناسه اون “42” باشه،برای اسم دهی اون فایل به این صورت عمل می کنیم:
بر مبنای شناسه:
[code]
page-42.php
[/code]
و بر مبنای نامک:
[code]
page-galley.php
[/code]
[box type=”tick”]معنی Specific یعنی اینکه این قالب فقط ویژه همون شناسه یا نامک هست و دیگه نیاز به ست کردن قالب در تظیمات برگه نیست،خود وردپرس تشخیص میده و لود میکنه فایل رو[/box]
اولویت اجرای قالب برگه در وردپرس
بد نیست بدونید وقتی شخصی سایت شما رو باز میکنه،وردپرس طبق اولویت زیر تصمیم میگیره برگه رو نمایش بده،هرکدوم که حضور داشتن اولویت با همون هاست،مثلا برای برگه ای اگر قالب برگه ست شده باشه،بالاترین اولیت رو داره و آخرین اولویت هم با فایل index.php هست:
- قالب برگه : اگر قالب برگه ای برای برگه ست شده باشه،وردپرس به دنبال فایلش می گیرده و اگر پیدا کرد اون رو اجرا میکنه.
- page-{نامک}.php : اگر قالب برگه ای تنظیم نشده باشه،وردپرس به دنبال قالب برگه با نامک خاص می گرده.
- page-{شناسه}.php: اگر قالب با نامک ست نشده باشه این قالب فراخوانی میشه.
- page.php : این هم در صورتی که موارد بالا ست نشده باشه اجرا خواهد شد.
- index.php : و در نهایت اگر هیچکدام از موارد بالا ست نشده باشه نوبت این فایل هست.
تشخیص قالب برگه در کدنویسی
فرض کنین قالب برگه ای ساختین برای “صفحه تمام عرض” و برای این کار نیاز هست که برخی المنتها در HTML توسط CSS مخفی بشن،اگر بخواین اون المنتها رو مخفی کنین در تمام صفحات مخفی میشه،اما وردپرس این کار رو راحت کرده،وقتی شما به برگه ای قالب میدین،تگ Body اون برگه هنگام فراخوانی کلاس هایی با همون نام می گیرن،به این ترتیب شما میتونین استایل دلخواه رو به نسبت اون کلاس ها بدین:
[code]
<body class="page page-id-6 page-template page-template-my-custom-page-php">
[/code]
توابع قالب برگه در وردپرس
وردپرس توابعی رو برای کار با این قالب برگه ها اماده کرده که دونستنش میتونه بهتر به استفاده از این امکان کمکتون کنه:
مسیر فایل قالب برگه رو به ما بر میگردونه که کجای پوشه ست.
wp_get_theme()->get_page_templates()
تمام قالب برگه هایی که در قالب اصلی سایت تعریف شده و قابل استفاده هستند رو بر میگردونه.
میتونیم باهاش مشخص کنیم که الان داخل قالب برگه ی خاصی هستیم یا خیر.
شناسه برگه رو میگیره و اسم قالب برگه رو بر میگردونه.اگر این مقدار خالی باشه یا مقدار Default رو داشته باشه یعنی قالب برگه ای براش ست نشده.
در نهایت دوستان رو دعوت می کنم به منبع اصلی وردپرس در این زمینه:
https://developer.wordpress.org/themes/template-files-section/page-template-files/page-templates/